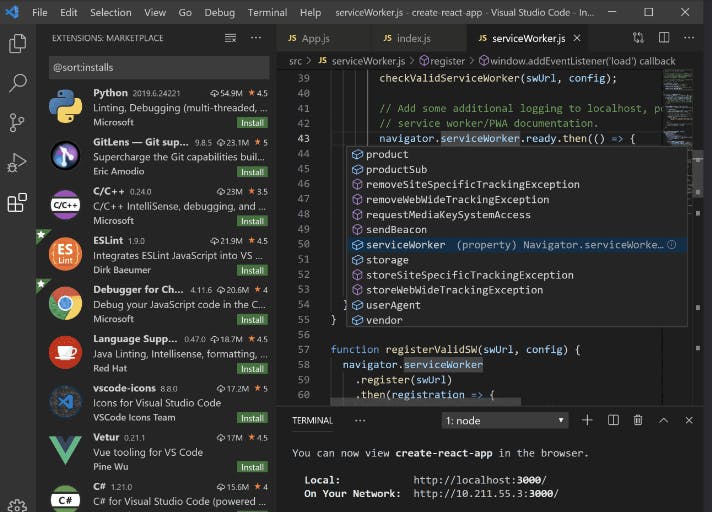
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux.
Visual Studio Code comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
Visual Studio Code is an excellent IDE for not just desktop applications and .Net software, but web development and web apps as well. It is, arguably, one of the most widely used developer tools on the planet and with good reason: in addition to its support for many programming languages and its plethora of features, Visual Studio Code also has a library of extensions you can install to make the IDE even more powerful.
On Visual Studio Marketplace, you can find plethora of extension that will be helpful for various programming language. You can download any extension from
marketplace.visualstudio.com/VSCode

One place for all extensions for Visual Studio, Azure DevOps Services, Azure DevOps Server and Visual Studio Code. Discover and install extensions and subscriptions to create the dev environment you need.
In this blog, we will be discussing few of the important extension listed as below for web development
1. C# Extension
2. Quokka.js
3. Debugger for Chrome
4. LiveServer
5. Git Lens
6. Polacode
7. Auto Rename Tag
8. ESLint
9. Auto Close Tag
10. Javascript (ES6) Code Snippets
Let’s see above mentioned extensions one by one by checking their functionality and usage.
1. C# Extension

This extension provides the following features inside VS Code: • Lightweight development tools for .NET Core. • Great C# editing support, including Syntax Highlighting, IntelliSense, Go to Definition, Find All References, etc. • Debugging support for .NET Core (CoreCLR). NOTE: Mono debugging is not supported. Desktop CLR debugging has limited support. • Support for project.json and csproj projects on Windows, macOS and Linux. • The C# extension is powered by OmniSharp.
Learn more about the Visual Studio Code C# extension
2. Quokka.js

Quokka.js is a rapid prototyping playground in your editor, with access to your project’s files, inline reporting, code coverage and rich output formatting. Runtime values are updated and displayed in your IDE next to your code, as you type.
It lets you test out your JavaScript code right in the editor versus having to open up Chrome console. Its a real convenient time saver. Bonus points for TypeScript users that need a sandbox for their code without needing to leave VS Code
Learn more about the Quokka - JavaScript and TypeScript playground in your editor
and download it from Quokka.js - Visual Studio Marketplace
3. Debugger for Chrome

It is deprecated but still useful extension.
The VS Code – Debugger for Chrome extension allows you to debug JavaScript running within VS Code. You can place break points in the JavaScript and get the code to pause as well as peek into values, etc., by hovering with the mouse.
This extension has been deprecated as Visual Studio Code now has a bundled JavaScript Debugger that covers the same functionality. It is a debugger that debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. You can safely un-install this extension and you will still be able to have the functionality you need.
Learn more about the VS Code Debugger for Chrome extension .
4. LiveServer

Another very boring and tedious task during Web development is that when you change your code, you need to refresh your browser to see the effect of your changes.
The “Live Server” extension can help you immensely by automatically refresh your browser when something is changed. Thus it can both give you fun in development and boost productivity. Live Server is another good Extensions and must-have for Web Developers.
Learn more about the VS Code Live Server extension .
5. Git Lens

GitLens is an open-source extension for Visual Studio Code, created, developed, and maintained by Eric Amodio.
GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
GitLens simply helps you better understand code. Quickly glimpse into whom, why, and when a line or code block was changed. Jump back through history to gain further insights as to how and why the code evolved. Effortlessly explore the history and evolution of a codebase.
Learn more about the GitLens — Git supercharged - Visual Studio Marketplace
6. Polacode

Polacode is a neat extension for Visual Studio Code that web developers might find useful. In essence, you use the add-on to take code "screenshots" that you can use for documenting, collaboration, or for articles and social media if you are a writer or write about code. Explaining what this lightweight extension does does not do it justice. Check out the link below and watch the demo of it in use to understand why you need this feature.
Learn more about the VS Code Polacode extension.
7. Auto Rename Tag

Auto Rename Tag is a super useful VS Code extension for web developers. As the names suggest, Auto Rename Tag renames the second tag as the first one is updated and vice versa: You will find this extension helpful not only with HTML, but also with React because of JSX.
“Auto Rename Tag” is another must-have extension for Web Development. How many times does it happen that you have renamed one Tag and wished that the other Tag is automatically renamed? Thanks to this extension, whenever you rename an Open/Close Tag, the other Tag is automatically renamed.
Learn more about the Auto Rename Tag - Visual Studio Marketplace
8. ESLint

Using the extension with VS Code's task running. The extension is linting an individual file only on typing. If you want to lint the whole workspace set eslint.lintTask.enable to true and the extension will also contribute the eslint: lint whole folder task. There is no need anymore to define a custom task in tasks.json.
ESLint is another VS Code extension for JavaScript. It lets you analyze your JavaScript code for any errors and fix them. The extension points out errors, making them easy to find. It also helps you spot warnings as well. In addition, ESLint can auto format your JavaScript code too, so you have consistency across the development team.
Learn more about the Visual Studio Code ESlint extension.
9. Auto Close Tag

Auto Close Tag is a no-brainer extension for those that want to reduce code errors due to forgetting to close tags and also people that want to code as efficiently as possible. The Auto Close Tag extension for Visual Studio Code automatically adds closing tags for both HTML and XML, similar to how Visual Studio IDE works. This is a pretty simple feature to be sure, and some web developers may opt not to use auto-complete features like this, but it is definitely a good addition to your Visual Studio Code install if you want to save time and avoid close-tag errors.
Learn more about the Visual Studio Code Auto Close Tag extension.
10. Javascript (ES6) Code Snippets

This is a simple extension for Visual Studio Code that packs a lot of punch for web developers. JavaScript (ES6) Snippets is an add-on that lets you use code snippets in the ES6 syntax for both JavaScript and TypeScript. It saves developers time by presenting them with popular pieces of JavaScript code in the form of snippets so that you do not have to type common pieces of code over and over again. Not only does this save developers time, but it also helps reduce errors.
Learn more about the Visual Studio Code JavaScript Code Snippet extension.
There are many more extension which can be useful for web developer. In next article, I will try to cover more extensions which will be useful for web development or specifically python, c# etc.
That's all for this Blog developers and with that, it's a wrap! I hope you found the article useful.
I create content about Programming, Mentoring and Productivity, If this is something that interests you, please share the article with your friends and connections.
Thank you for reading, If you have reached so far, please like the article, It will encourage me to write more such articles. Do share your valuable suggestions, I appreciate your honest feedback!
I would strongly recommend you to Check out my YouTube Channel where I post programming video and don't forget to subscribe to my Channel. I would love to connect with you at Twitter | Instagram
See you in my next Blog , Take care!!
