In this article, we will be discussing about different JavaScript framework that will be useful for web development. Few of these frameworks is very helpful in developing front end and few of them is for backend development.
By getting information about these JavaScript framework, you will be able to analyze which framework is best suited for your requirement and helpful for you to select best suited framework.
In this Article we will be discussing about
- Angular JS
- React JS
- Vue JS
- Next JS
- Ember JS
- Node JS
- Express JS
- Laravel
- Mocha JS
- Jasmine JS
Let's take a brief about these
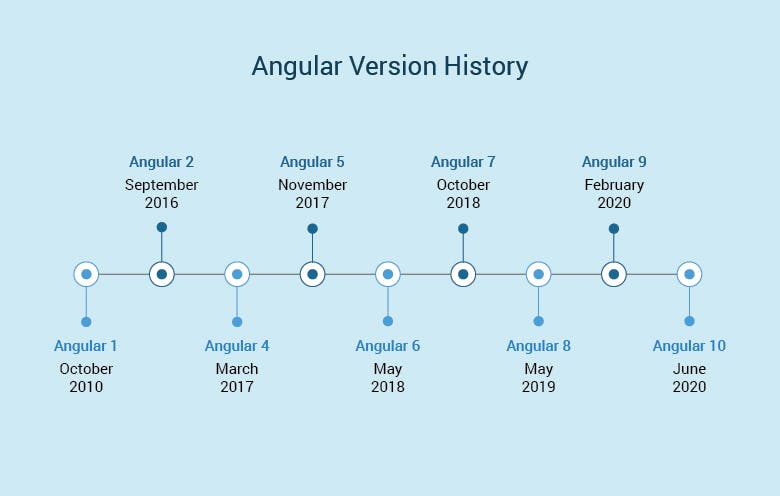
1. Angular js

AngularJS is an open-source JavaScript framework developed by Google. AngularJS can create all the interactive elements we normally find on a website. The framework’s main objective is to help develop single-page applications. AngularJS emphasizes code quality and testability, which is why web developers prefer it over other frameworks available.

Hers is most of the features and updates on Angular 10:
• Event-handling
• Routing
• Unit testing
• Composability
• Controllers
• Directives to extend HTML attributes
• Hierarchical Dependency Injection
• Scope to control variables
• Expressions to bind data to HTML
• Rendering of HTML
• TypeScript
• Two-way data binding
• JQuery libraries
2. React JS

ReactJS is a declarative, efficient, and flexible JavaScript library for building reusable UI components. It is an open-source, component-based front end library responsible only for the view layer of the application. It was created by Jordan Walke, who was a software engineer at Facebook. It was initially developed and maintained by Facebook and was later used in its products like WhatsApp & Instagram. Facebook developed ReactJS in 2011 in its newsfeed section, but it was released to the public in the month of May 2013.
Reasons why choose ReactJS
• It’s easy to learn
• It helps to build rich user interfaces
• It allows writing custom components
• It uplifts developers’ productivity
• It offers fast rendering
• It is SEO-friendly
• It comes with useful developer toolset
• Strong community support
• It offer better code stability
• It is used by many fortune 500 companies
3. Vue JS

Vue is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
Created by Evan You, Vue. js is an open-source progressive JavaScript framework for building user interfaces (UIs) and single-page applications; it is commonly referred to as Vue. This framework uses “high decoupling”, allowing developers to progressively create user interfaces (UIs).
Vue JS Advantages
• Developer-Friendly Framework.
• Relatively Small App Size.
• Good and Rich Documentation.
• Combination Of Both React & Angular.
• Saving Developer Time Reactivity.
• Highly Flexible In Nature.
• Single File Components.
• Highly Impressive Ecosystem.
4.Next.js

Next.js aims to have best-in-class developer experience and many built-in features, such as:
• An intuitive page-based routing system (with support for dynamic routes)
• Pre-rendering, both static generation (SSG) and server-side rendering (SSR) are supported on a per-page basis
• Automatic code splitting for faster page loads
• Client-side routing with optimized prefetching
• Built-in CSS and Sass support, and support for any CSS-in-JS library
• Development environment with Fast Refresh support
• API routes to build API endpoints with Serverless Functions
• Fully extendable
Next.js is used in tens of thousands of production-facing websites and web applications, including many of the world's largest brands.
5. Ember JS

Ember.js is a JavaScript framework for creating ambitious web applications.
It helps you:
- Write less code with templates that automatically update.
- Retrieve models, with rich relationships, from your server.
- Conventional app structure helps your app grow without messy code.
Advantages
- Perfect routing. Route handlers for the URLs are enabled to see a comprehensive range of conceivable application states, asynchronous logic in the router determines promises. And implementing is justifiable.
- Easy APIs. Ember provides easy to work with APIs
- High performance. This is because of fact that similar tasks are processed in one go.
- Complete front-end stack. It comes with its own asset pipeline, router, services, etc.
- Almost no need for configuration. According to Ember's philosophy of "convention over configuration", it already has nearly everything configured for you, so you're able to start coding and developing your project almost at once.
- Ready-made structure of the application. The framework determines the general application structure and organization for it's users.
Disadvantages
- Steep learning curve. Ember is not so easy for beginners as it might seem.
- Too much convention, too little configuration
- Hard to use if your API isn't REASTful
- Very little flexibility
6. Node JS

Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on the V8 engine and executes JavaScript code outside a web browser. Node.js lets developers use JavaScript to write command line tools and for server-side scripting—running scripts server-side to produce dynamic web page content before the page is sent to the user's web browser.

Node.js also provides a rich library of various JavaScript modules which simplifies the development of web applications using Node.js to a great extent.
Node.js = Runtime Environment + JavaScript Library
Where to Use Node.js?
• I/O bound Applications
• Data Streaming Applications
• Data Intensive Real-time Applications (DIRT)
• JSON APIs based Applications
• Single Page Applications
7.Express JS

Express is a minimal and flexible Node.js web application framework that provides a robust set of features to develop web and mobile applications. It facilitates the rapid development of Node based Web applications.
Following are some of the core features of Express framework −
• Allows to set up middlewares to respond to HTTP Requests.
• Defines a routing table which is used to perform different actions based on HTTP Method and URL.
• Allows to dynamically render HTML Pages based on passing arguments to templates.
Installing Express Install the Express framework globally using NPM so that it can be used to create a web application using node terminal.
$ npm install express --save
8. Laravel

Laravel is a web application framework with expressive, elegant syntax. A web framework provides a structure and starting point for creating your application, allowing you to focus on creating something amazing while we sweat the details.
Laravel strives to provide an amazing developer experience while providing powerful features such as thorough dependency injection, an expressive database abstraction layer, queues and scheduled jobs, unit and integration testing, and more.
Benefits of Laravel Framework
• It's quick and simple
• Security is key
• Better website performance
• Great for Traffic-Handling
• Really Flexible
• Easy third-party integrations
• Simple Website Maintenance
• The cost of a Laravel Site
9. Mocha JS

Mocha is a feature-rich JavaScript test framework running on Node.js and in the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
FEATURES
• simple async support, including promises
• run Node.js tests in parallel
• test coverage reporting
• string diff support
• JavaScript API for running tests
• auto-detects and disables coloring for non-TTYs
• async test timeout support
• test retry support
• test-specific timeouts
• Growl support
• file watcher support
• global variable leak detection
• easily meta-generate suites & test-cases
• config file support
• node debugger support
• use any assertion library you want
• extensible reporting, bundled with 9+ reporters
10. Jasmine JS

Jasmine is an open-source JavaScript framework, capable of testing any kind of JavaScript application. Jasmine follows Behavior Driven Development (BDD) procedure to ensure that each line of JavaScript statement is properly unit tested. By following BDD procedure, Jasmine provides a small syntax to test the smallest unit of the entire application instead of testing it as a whole.
Why Use Jasmine?
Following are the advantages of using Jasmine over other available JavaScript testing frameworks −
• Jasmine does not depend on any other JavaScript framework.
• Jasmine does not require any DOM.
• All the syntax used in Jasmine framework is clean and obvious.
• Jasmine is heavily influenced by Rspec, JS Spec, and Jspec.
• Jasmine is an open-source framework and easily available in different versions like stand-alone, ruby gem, Node.js, etc.
That's all for this Blog developers and with that, it's a wrap! I hope you found the article useful.
I create content about Programming, and Productivity, If this is something that interests you, please share the article with your friends and connections.
Thank you for reading, If you have reached so far, please like the article, It will encourage me to write more such articles. Do share your valuable suggestions, I appreciate your honest feedback!
I would strongly recommend you to Check out my YouTube Channel youtube.com/c/codeasitis where i post programming video and don't forget to subscribe to my Channel. I would love to connect with you at Twitter ( twitter.com/codeasitis1 ) | Instagram ( instagram.com/codeasitis )
See you in my next Blog article, Take care!!
